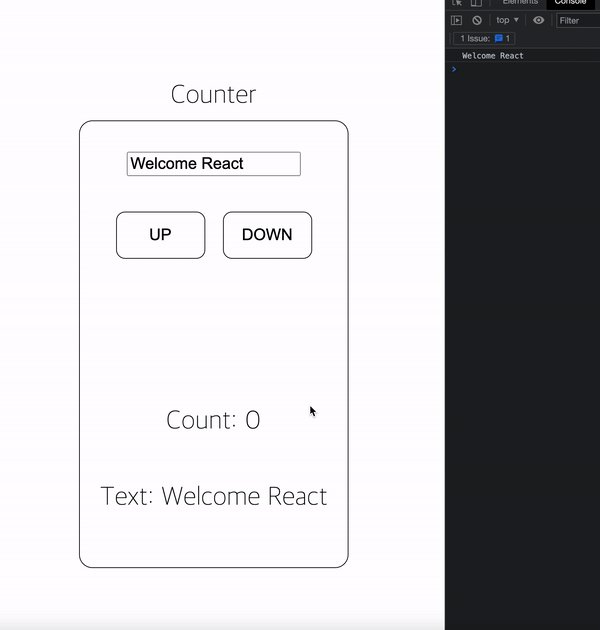
[React] useState & useEffect
Updated:
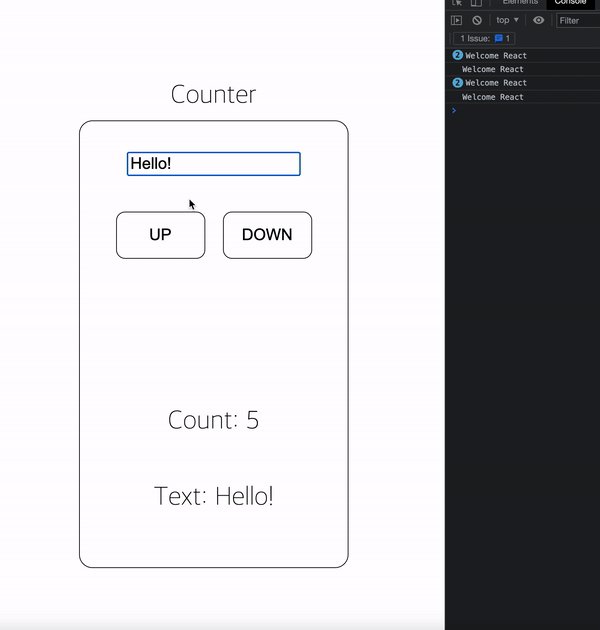
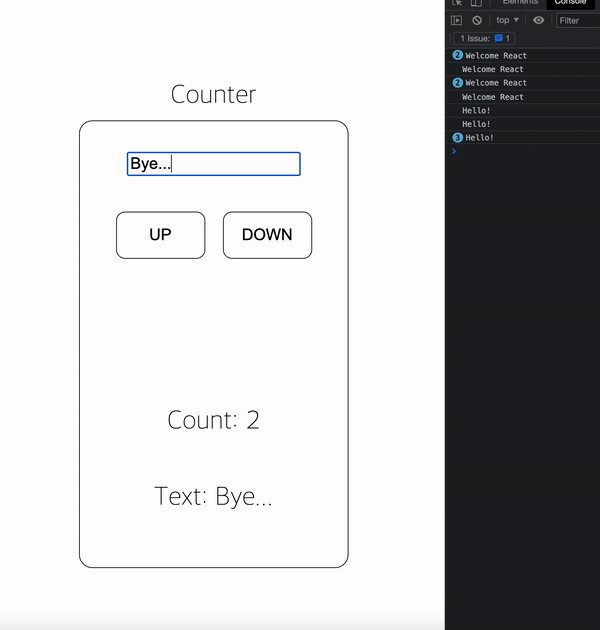
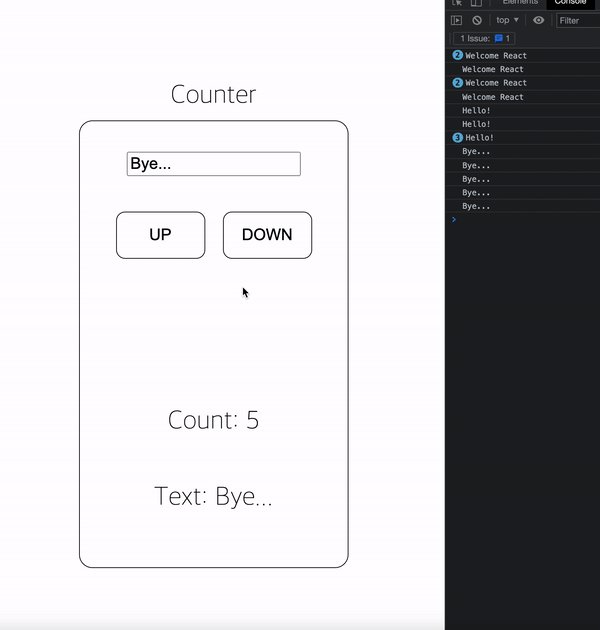
∙ useState & useEffect

-
[count, setCount] & [text, setText] 두 가지의 state를 가진다.
-
useEffect( () => { console.log(text), [count] } ) 로 인해 count가 변화할 떄마다 text를 콘솔에 출력한다.
∙ useState
- 리액트에서 state를 관리할 때 사용한다.
- const [value, setValue] = useState(“default”)
∙ useEffect
- 특정 상태가 변화할 때 이벤트를 발생시킨다.
- useEffect( () => { event, [state] } )
- state 파라미터가 비어있을 경우 최초 1회만 이벤트 실행.
- state 파라미터 값 설정하지 않을 시 모든 상태에 반응.