[React] Props
Updated:
∙ Props
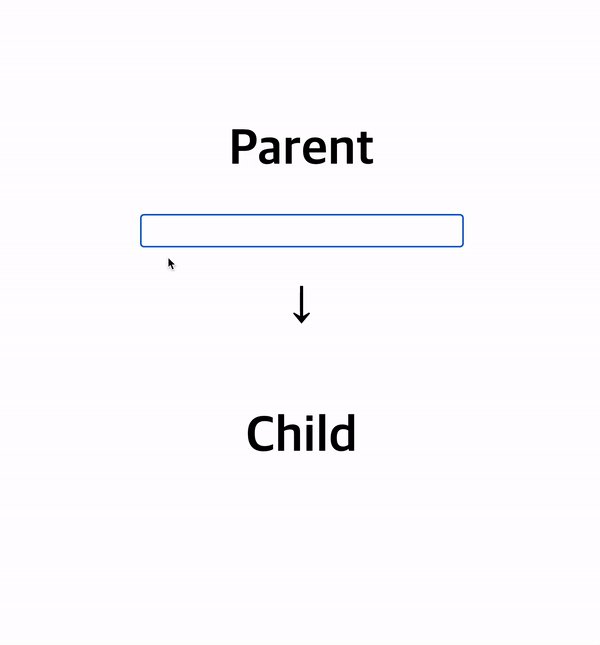
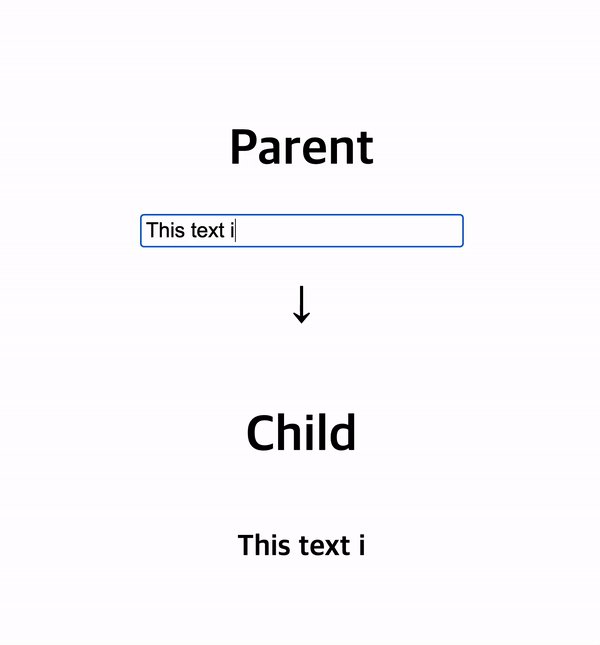
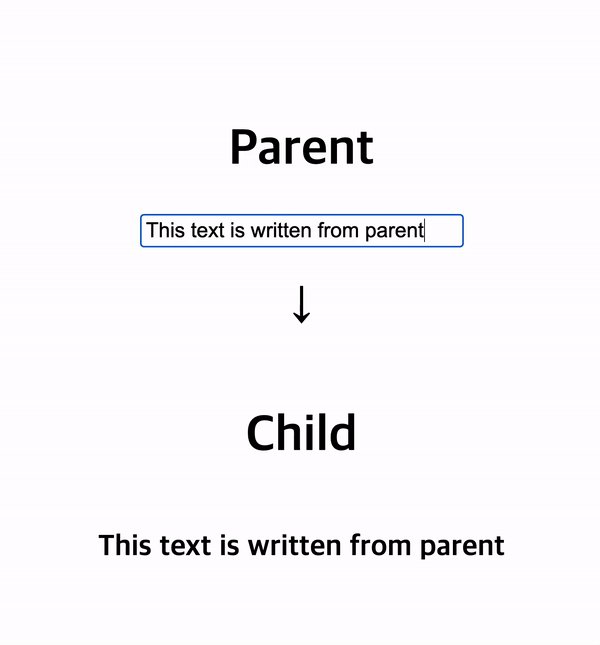
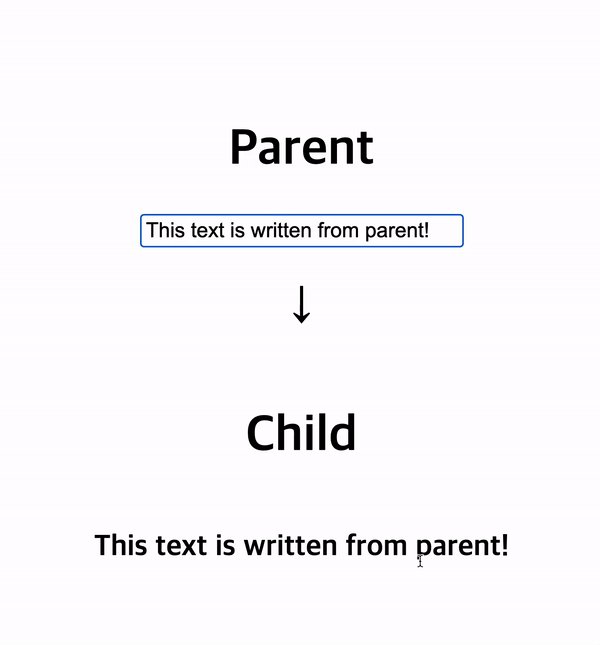
∙ Parent to child

-
부모 컴포넌트로부터 자식컴포넌트에 데이터 전달 시 props 사용한다.
-
부모가 관리하고 있는 text state를 자식에게 text라는 props로 넘겨준다.
-
ex) < Child text={text} />
-
자식은 받아온 props에 대해 인터페이스를 작성하고(in TS), { props.text } 로 데이터를 사용.
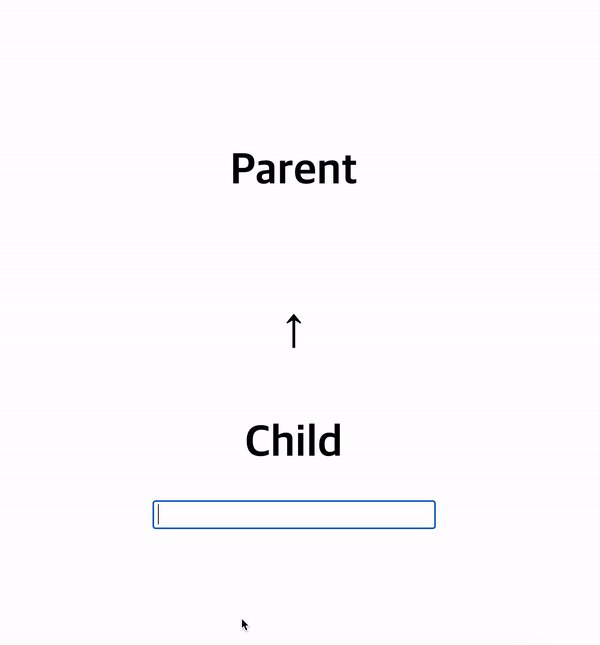
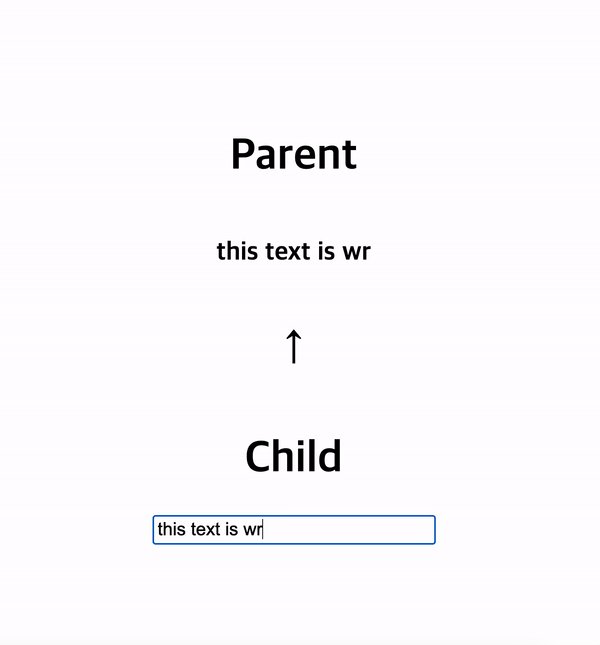
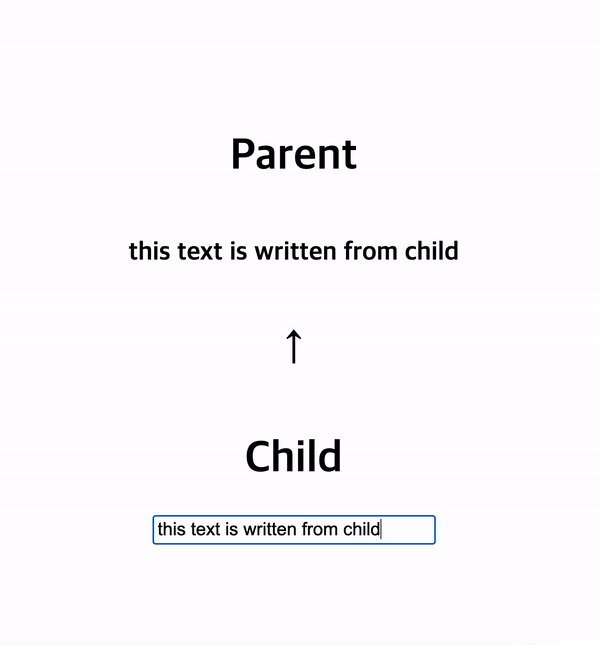
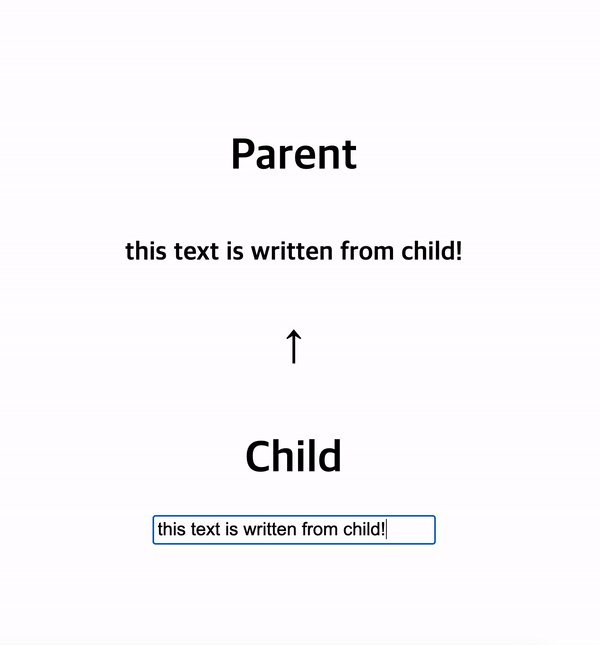
∙ Child to parent

-
자식 컴포넌트로부터 부모 컴포넌트에 데이터 전달 시 함수를 이용한다.
-
부모 컴포넌트에서 state 값을 변경할 수 있는 함수를 작성한다.
-
ex) const changeText (newText:string) => setText(newText);
-
작성한 함수를 자식에게 props로 전달한다.
-
자식은 받아 온 함수를 이용하여 부모의 state 값을 변경한다.
-
ex) props.changeText(event.currentTarget.value)
-
위의 코드를 실행하면 useState의 setText에 의해 text값이 newText 값으로 바뀐다.