[React] React recoil
Updated:
∙ React recoil

• What is recoil ?
-
리액트에서 상태관리를 쉽게 할 수 있도록 도와주는 리액트 라이브러리이다.
-
atom 이라는 버블 안에 상태를 저장한다.
-
atom 은 기본적으로 key, default 값을 갖는다.
-
atom 을 여러 개 만들지 않고 selector 라는 기능을 이용하여 상태를 조작할 수도 있다.
-
depth에 상관없이 state를 가져다 사용 할 수 있도록 해주기 때문에 코드 효율성 및 생산성에 큰 도움을 준다.
• How to use recoil ?

-
RecoilRoot
- recoil을 사용하기 위해서는 컴포넌트를 RootRecoil 태그로 감싸줘야한다.
- ex)
<RecoilRoot><App /></RecoilRoot>
-
atom
- 상태를 저장 할 버블을 만든다.
- key, default 값을 갖는다.
- ex)
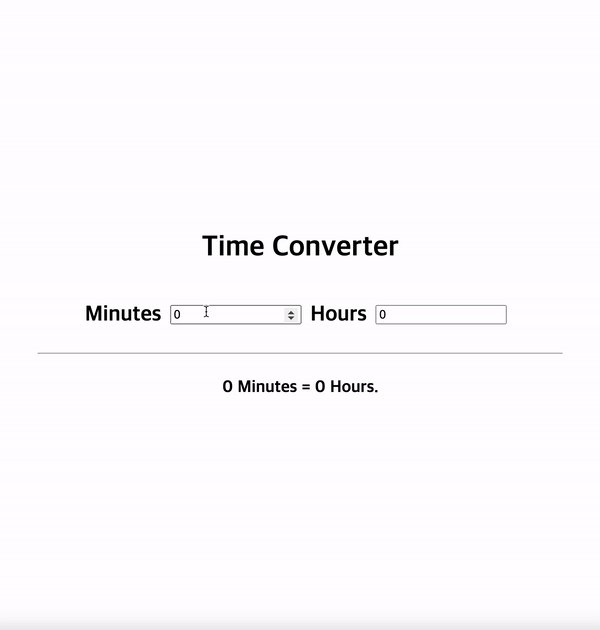
export const minuteState = atom({key: "minutes",default: 0,});
-
useRecoilValue
- atom에 저장되어있는 데이터 값을 가져온다.
- ex)
const minutes = useRecoilValue(minuteState);
-
useRecoilState
- atom에 저장되어있는 데이터 값을 변경할 수 있도록 한다.
- useState와 비슷하다.
- ex)
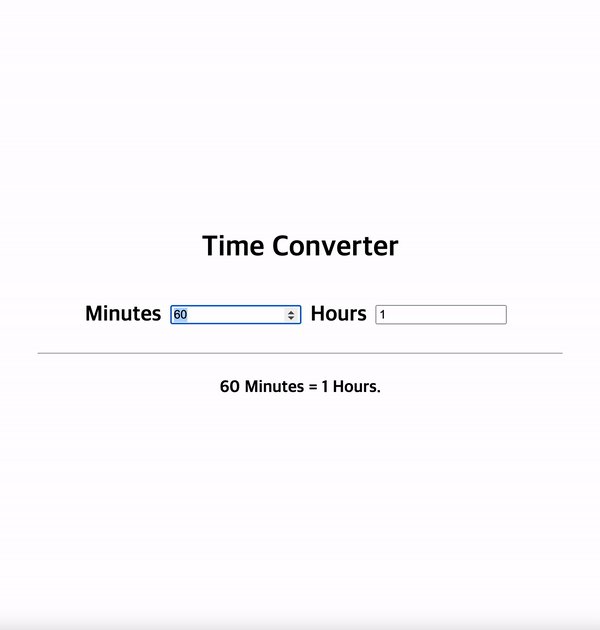
const [minutes, setMinutes] = useRecoilState(minuteState);
-
selector
- atom의 상태를 조작할 수 있도록 해준다.
- 여러 개의 atom를 생성하는 것보다 selector를 이용하여 효율적인 코드 작성 가능.
- key, get, set 의 옵션을 갖는다.
- get은 다른 atom의 상태를 가져와서 조작 후 리턴한다.
- ex)
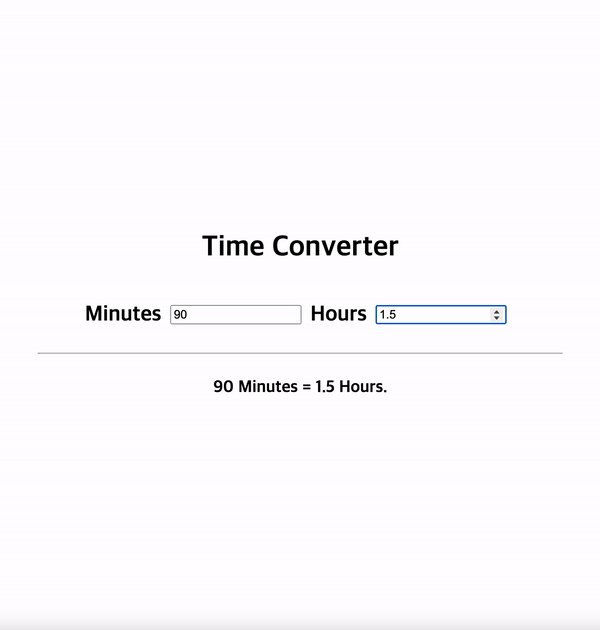
get: ({ get }) => { const minutes = get(minuteState); return minutes / 60; } - set 은 newValue 라는 옵션을 가지며 selector의 setter를 이용해 newValue 값을 가져온다.
- ex)
const [hours, setHours] = useRecoilState(hourSelector); - 가져온 newValue 값을 이용하여 다른 atoms의 상태를 조작한다.
- ex)
set: ({ set }, newValue) => {const minutes = Number(newValue) * 60; set(minuteState, minutes);},