[React] React beautiful dnd
Updated:
∙ React beautiful dnd

• What is React beautiful dnd ?
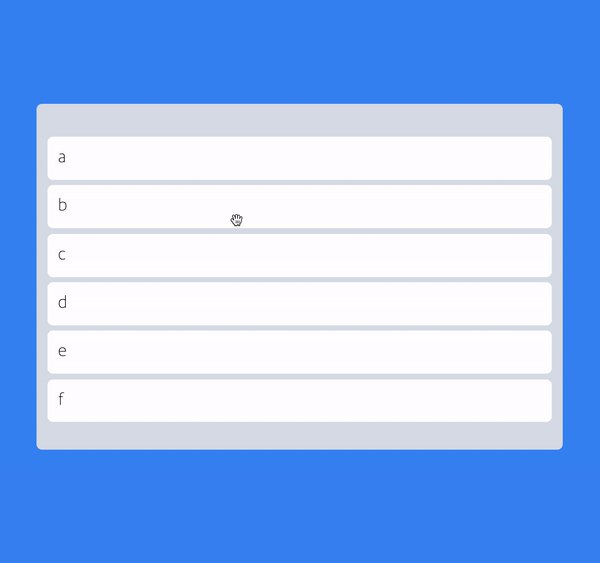
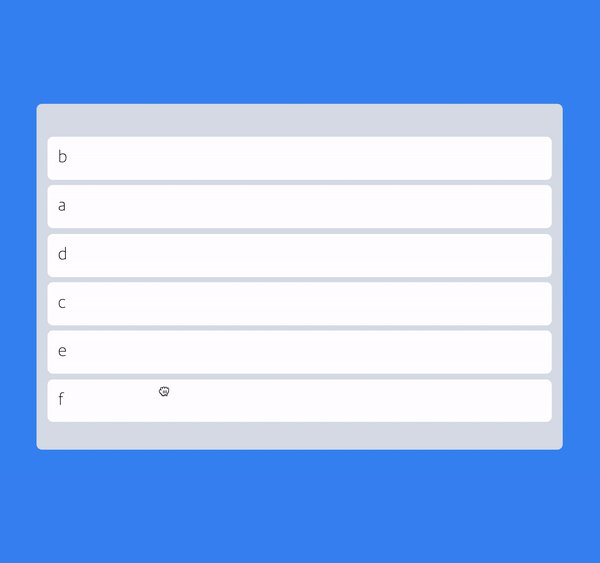
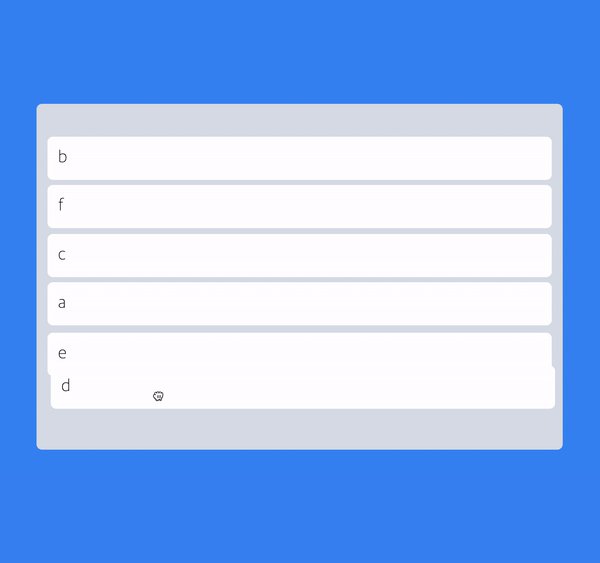
- 리액트에서 드래그앤드롭을 쉽게 구현 할 수 있도록 도와주는 라이브러리
• How to use React beautiful dnd ?

-
npm install react-beautiful-dnd –save
- 패키지 설치
-
DragDropContext
- 기본적으로 드래그앤드롭을 구현할 컴포넌트를 DragDropContext 태그로 감싸준다.
- onDragEnd 라는 props를 갖는다.
- ex)
<DragDropContext onDragEnd={onDragEnd}><App /></DragDropContext>
-
Droppable
- Draggable이라는 태그로 감싸있는 컨텐츠들을 드롭할 수 있는 영역을 만든다.
- droppableId 라는 props를 갖는다.
-
Draggable
- 컨텐츠를 드래그 할 수 있도록 드래그 할 항목을 감싸는 태그.
- draggableId, index props를 갖는다.
-
{provided.placeholder}
- Droppable 한 컨텐츠들이 드래그앤드롭 이벤트 실행 도중 크기가 변하는 상황이 발생한다. 이 때 Droppable 태그안에 {provided.placeholder}를 넣어주면 컨텐츠들이 fixed된다.
-
onDragEnd
- DragDropContext의 props인 onDragEnd는 드래그앤드롭이 실행될 떄마다 실행된다.
- 드래그가 끝날 때마다 onDragEnd에 담긴 props가 실행된다.
- 이 props를 이용하여 이벤트가 끝난 후 re-ordering을 할 수 있다.