[React] react-hook-form
Updated:
∙ react-hook-form

• What is react-hook-form ?
- 리액트에서 Form을 쉽고 효율적으로 구현할 수 있도록 도와주는 라이브러리.
- React Hook Form 문서 참고
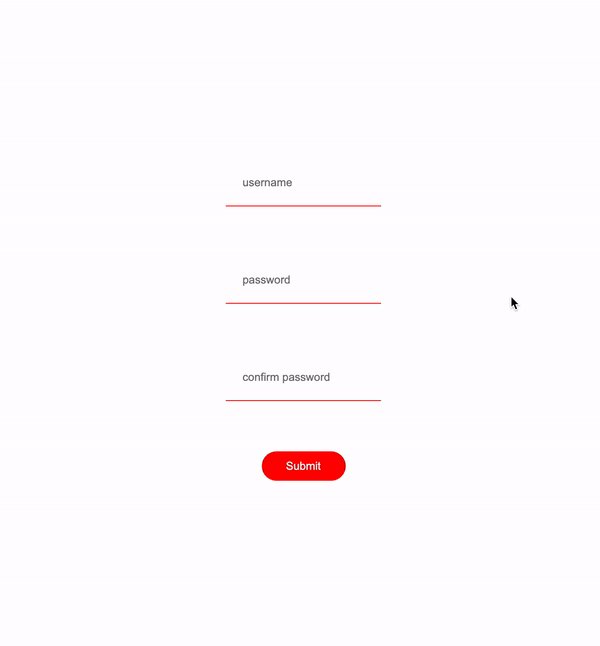
• How to use react-hook-form ?

-
npm install react-hook-form
- 패키지 설치
-
useForm
- register, handleSubmit 등을 사용하기 위해서는 useForm을 선언해야한다.
- ex)
const { register, handleSubmit } = useForm();
-
register
- Ref 를 등록하고 유효성 검사를 적용할 수 있도록 한다.
- ex)
<input {...register("firstName")} /> or <select {...register("gender")}>
-
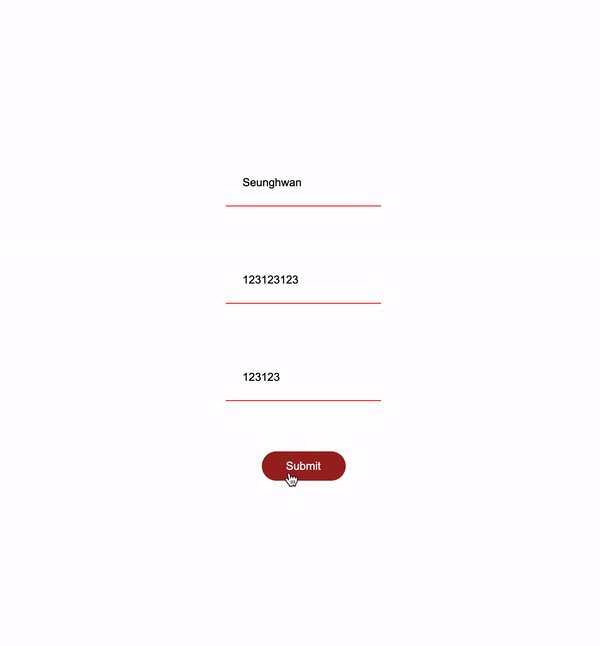
SubmitHandler
- 이벤트 관리할 수 있도록 해주는 api
- ex)
<form onSubmit = {handleSubmit(onSubmit, onError)}</form>
-
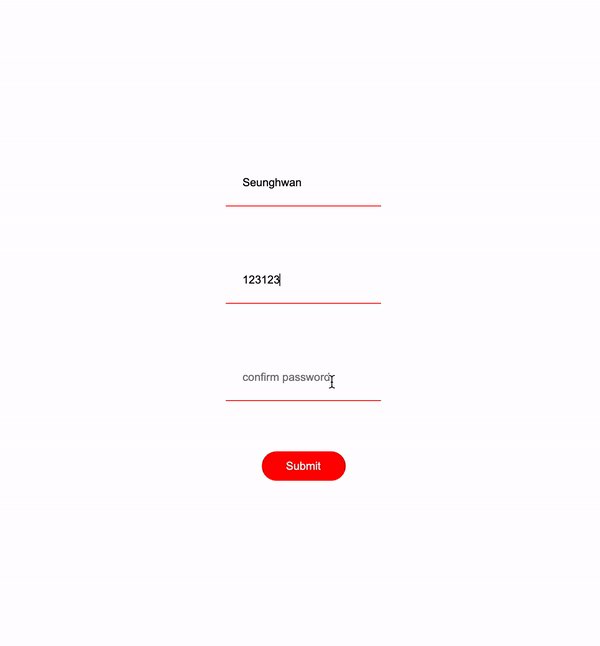
formState
- form 상태에 대한 정보를 포함한다.
- 에러나 form 제출 상태 등을 관리할 수 있다
- ex)
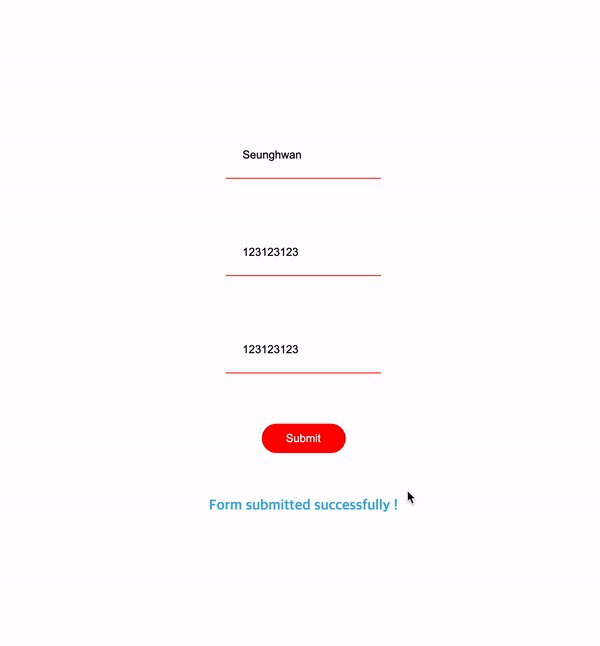
formState: { errors, isSubmitSuccessful }
-
yup
- form의 유효성 검사를 쉽게 할 수 있도록 도와주는 라이브러리
- npm i yup 으로 설치
-
register의 스키마 검사를 할 수 있도록 도와준다.
-
ex)
const schema = yup.object().shape({ name: yup.string().required() }); - 사용하기 위해선 useform의 인자로 resolver 속성을 줘야한다.
- ex )
useForm({ resolver: yupResolver(schema) }) - yup 참고 문서