[React] What is JSX
Updated:
#0 What is React ?
React는 Facebook에서 만든 사용자 UI 구축을 위한 라이브러리이다. 하나의 단일 url을 가지고 SPA(Single Page Application)으로 사이트를 표현하는 것을 가능케하는 프레임워크이다.
React는 3가지 대표적인 특징을 가진다.
1. JSX 문법
2. Component 기반
3. Virtual Dom
#1 JSX
Java Script eXtension

JSX란 HTML 문법을 JavaScript 코드 내부에 쓴 것이다. JavaScrip의 확장 버전이고 결론은 Java Script이다.
“React에서 HTML을 표현할 때 JSX를 사용한다. 외관상 HTML같은 마크업 언어를 리터럴로 입력하는 것처럼 보이는데, 빌드 시 Babel에 의해 JavaScript로 변환된다.
JavaScript 코드를 HTML 처럼 표현할 수 있기 때문에 용이한 개발이 가능하다.
즉, JSX는 JS 안에서 HTML 문법을 사용해서 view를 구성할 수 있게 도와주는 JS 문법으로, React 개발에 엄청난 도움을 주고 있다.

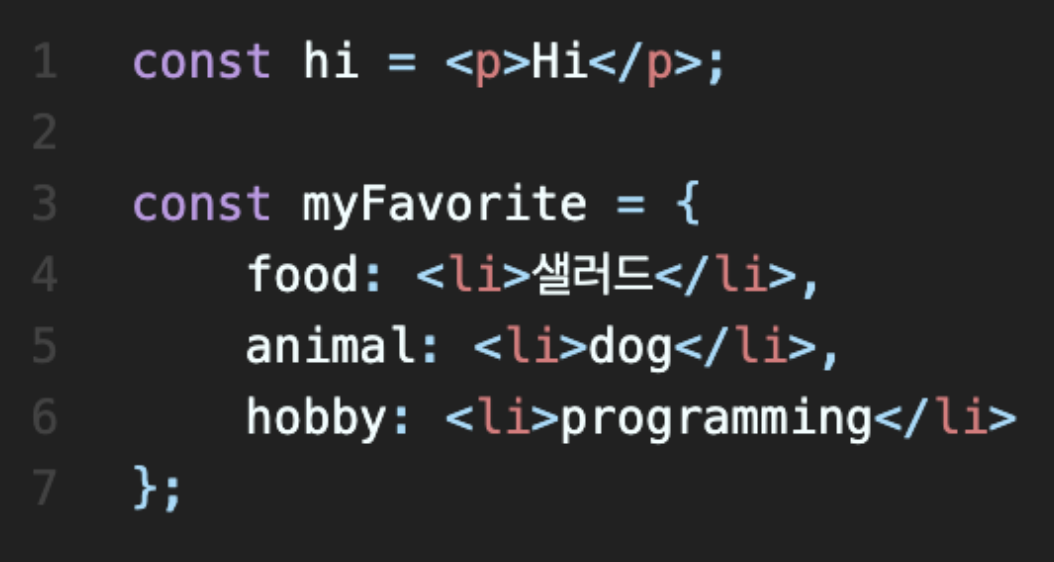
HTML이 JS의 변수에 저장되어 있다. 변수에 저장할 뿐만 아니라 함수의 인자로도 넘길 수 있다.
#2 JSX attribute
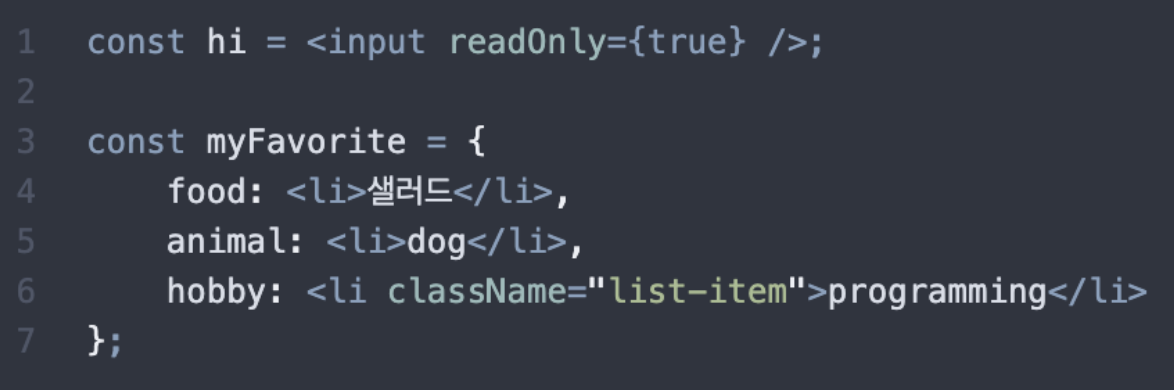
(1) 속성은 항상 쌍따옴표로 감싼다.
JSX에서는 class를 주고 싶을 때 class대신 className을 사용해야 한다.

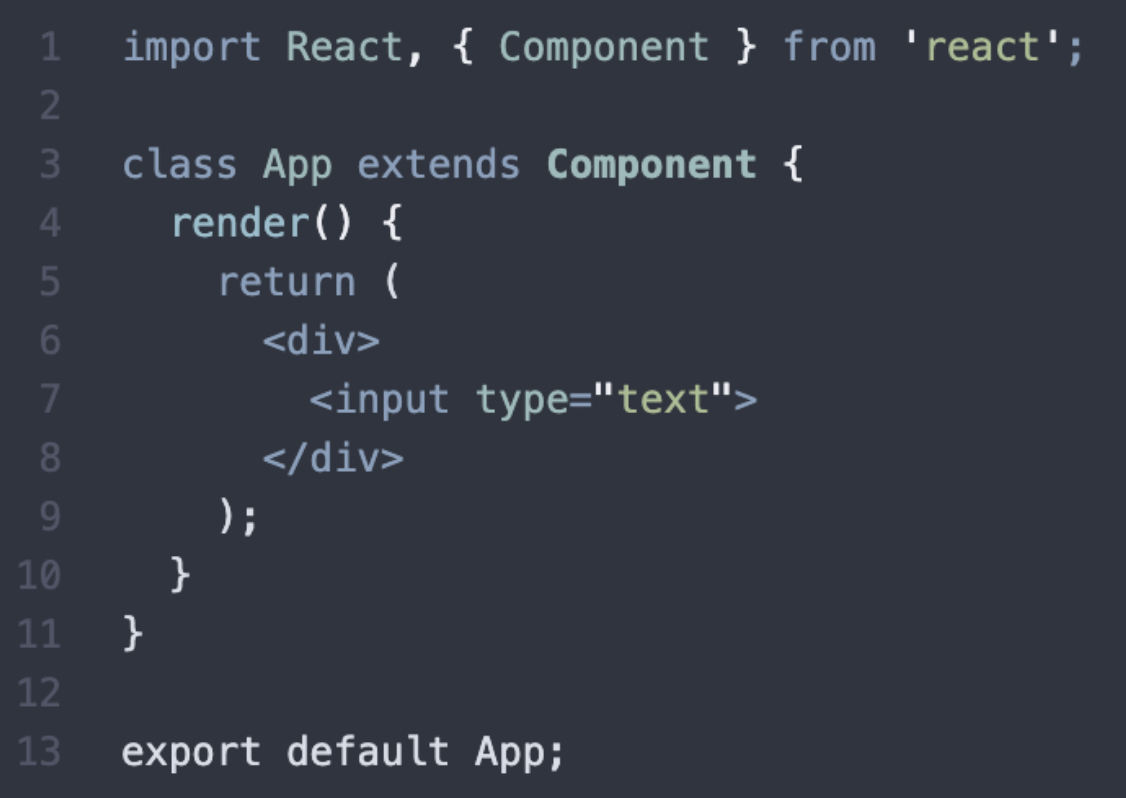
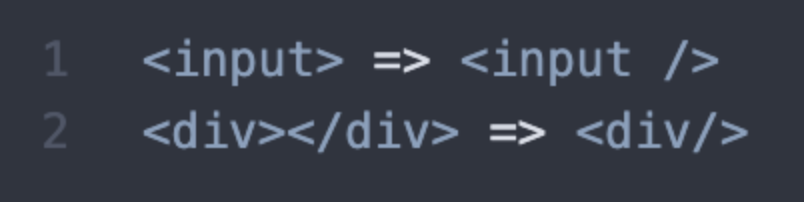
(2) 태그는 항상 닫혀 있어야 하며, 어떠한 태그라도 Self-closing tag가 가능하다.
HTML에서 input이나 br을 사용할 때 태그를 닫지 않는 경우가 있지만 리액트에서는 반드시 클로징 태그를 써줘야 한다.

위의 특성 때문인지, 어떤 태그든 셀프 클로징이 가능하다.

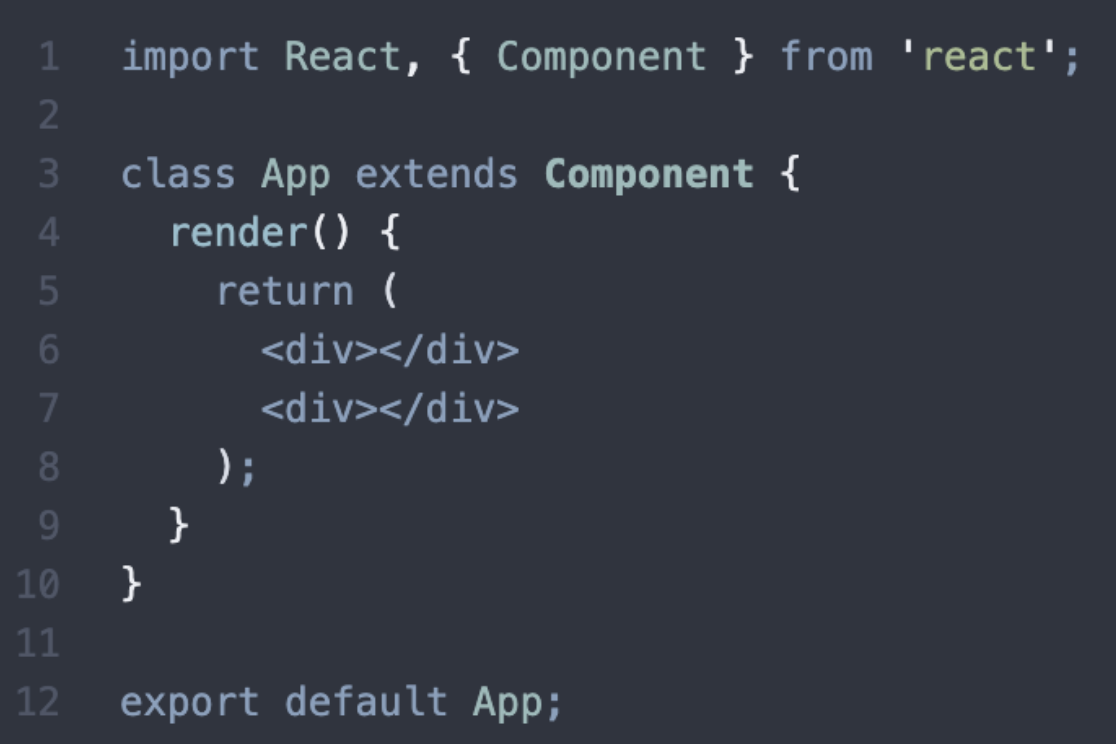
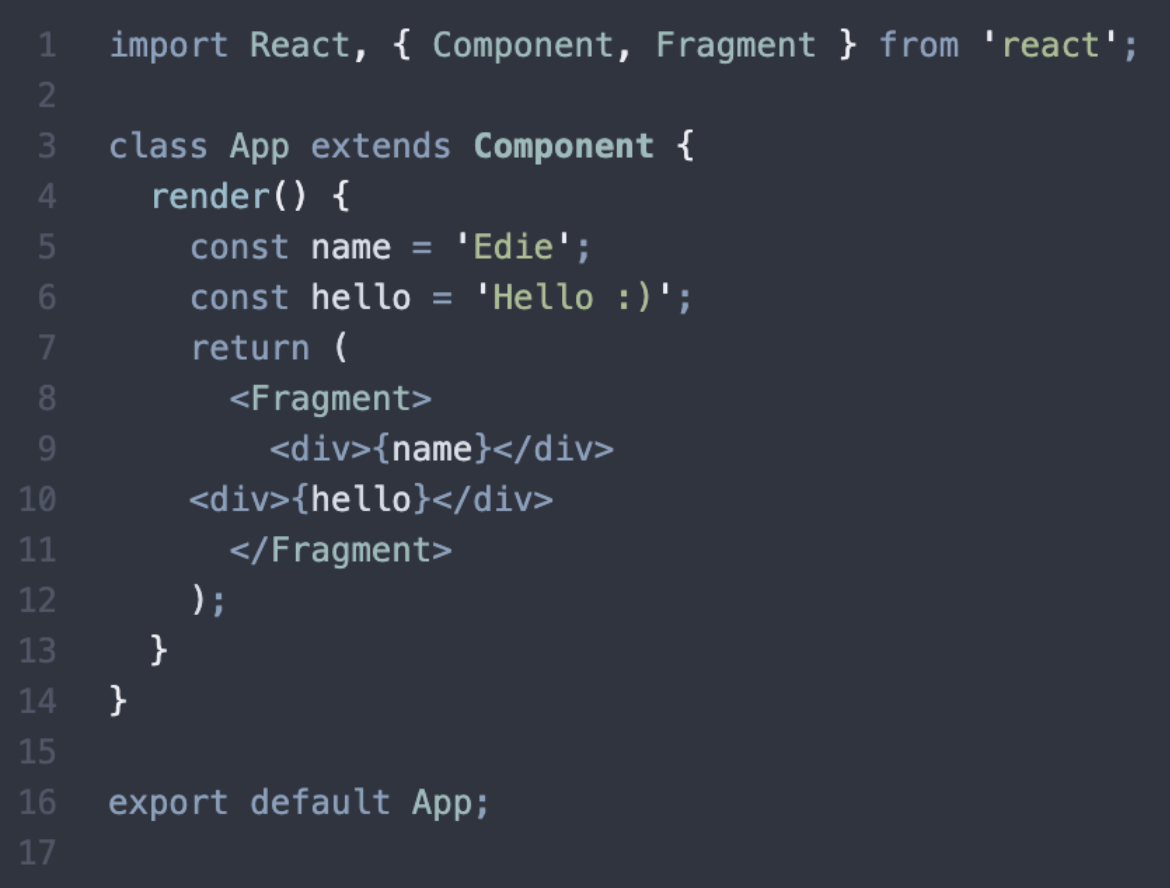
(3) 형제 노드를 작성할 수 없다.
아래 처럼 div가 이어진 형태로는 작성이 불가능하다.

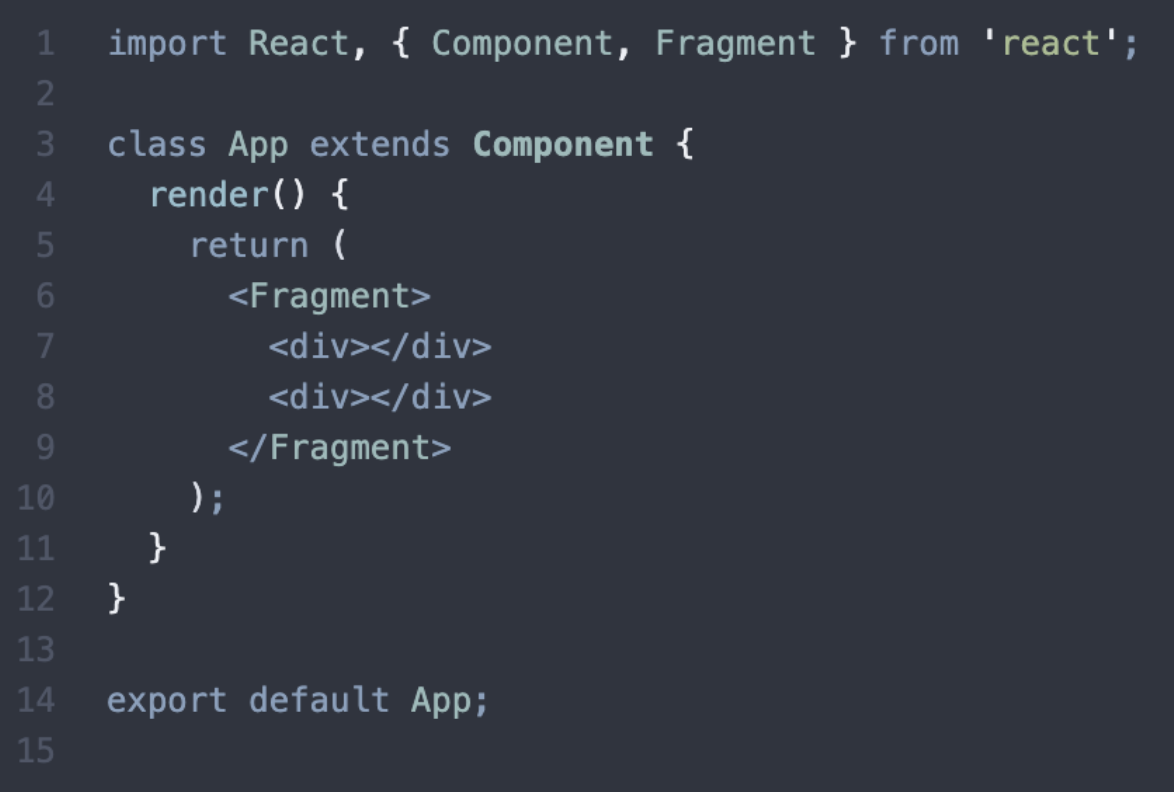
그래서 반드시 div나 Fragment 태그로 감싸진 형태여야 한다.

(4) JSX 안에 자바스크립트 값은 다음과 같이 사용한다.
변수를 먼저 렌더 안에서 정의하고 리턴에서 변수명을 중괄호로 감싼 형태로 표현한다.

#3 Element Rendering
HTML요소, React 요소 등의 코드가 눈으로 볼 수 있도록 그려지는 것을 렌더링(Rendering) 이라고 한다.
엘리먼트는 React의 가장 작은 단위이다. 엘리먼트는 화면에 표시할 내용을 담고 있다. 브라우저 DOM 엘리먼트와는 다르게 React 엘리먼트는 일반 객체이며 쉽게 생성할 수 있다. React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트한다.

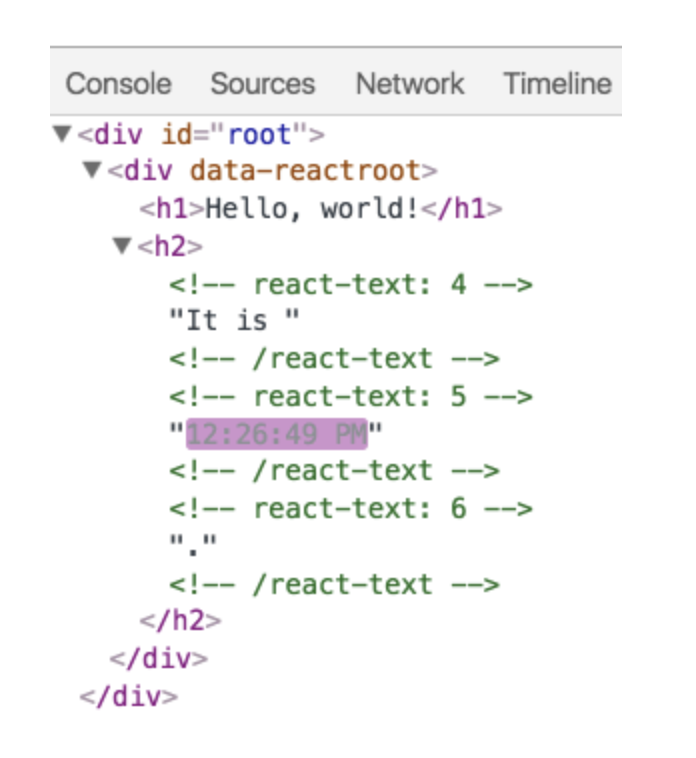
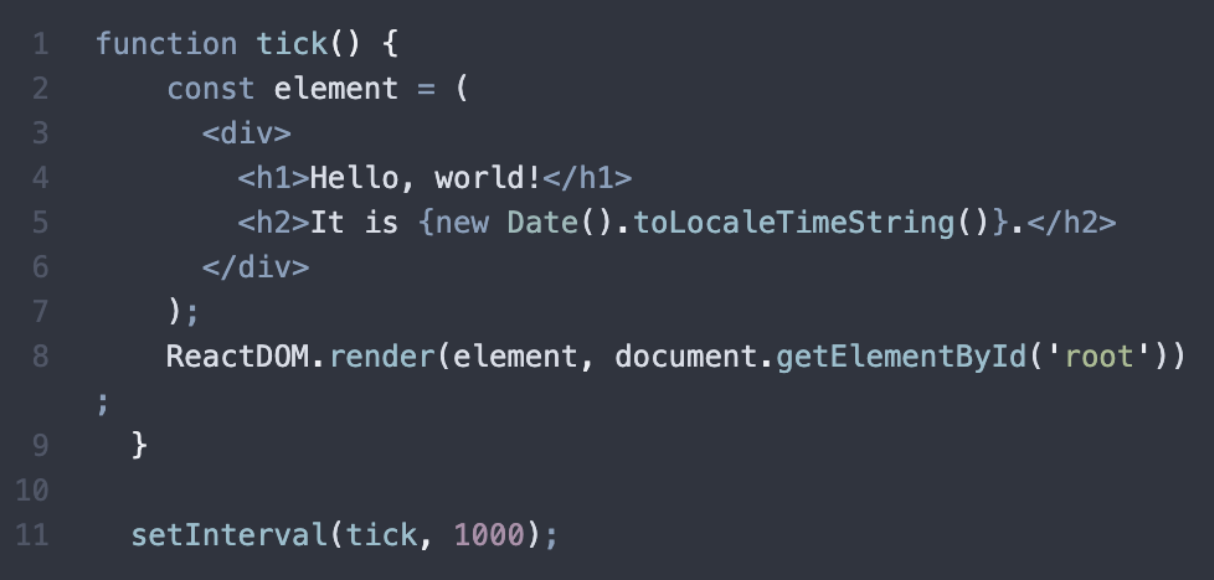
React 요소가 DOM node에 추가되어 화면에 렌더되려면 ReactDom.render 함수를 사용한다. 첫번째 인자에는 JSX로 React요소를 인자로 넘기고, 두 번째 인자는 해당 요소를 렌더하고 싶은 container를 전달합니다.

전체 HTML이 업데이트 되는 것이 아니라 변화하는 부분의 엘리먼트만 바뀐다.