[TIL] How does the browser work?
Updated:
#1 브라우저의 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 보통 HTML 문서지만 PDF, IMG 등의 형태일 수도 있다.
자원의 주소는 URI에 의해 정해지며, 브라우저는 W3C에서 정한 명세에 따라 파일을 해석하여표시한다.
브라우저의 사용자 인터페이스는 브라우저마다 서로 닮아있는데 다음과 같은 요소들이 일반적이다.
- URI를 입력할 수 있는 주소표시줄
- 이전, 다음 버튼
- 북마크
- 새로고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈버튼
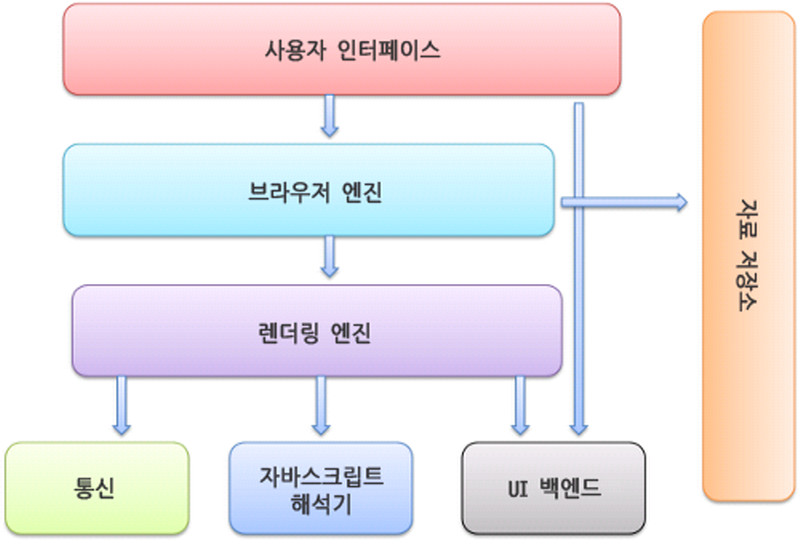
#2 브라우저의 구성요소

사용자 인터페이스, 렌더링 엔진, 자바스크립트 해석기 등이 있다.
| 구성요소 | 설명 |
|---|---|
| 브라우저 엔진 | 사용자 인터페이스와 렌더링 엔진 사이의 동작 제어 |
| 렌더링 엔진 | 요청한 콘텐츠를 표시, HTML, CSS 등을 서버에 받으면 파싱을 하여 화면에 표시하는 역할을 한다 |
| 통신 | HTTP 요청과 같은 네트워크 호출, 서버와 통신을 가능하게 한다 |
| UI 백엔드 | OS 사용자 인터페이스 체계를 사용, UI 구동이 가능하게 한다. |
| 자바스크립트 해석기 | 자바스크립트 코드를 해석한다. |
| 자료저장소 | 쿠키같은 종류의 자원을 저장하는 웹 데이터 베이스이다. |
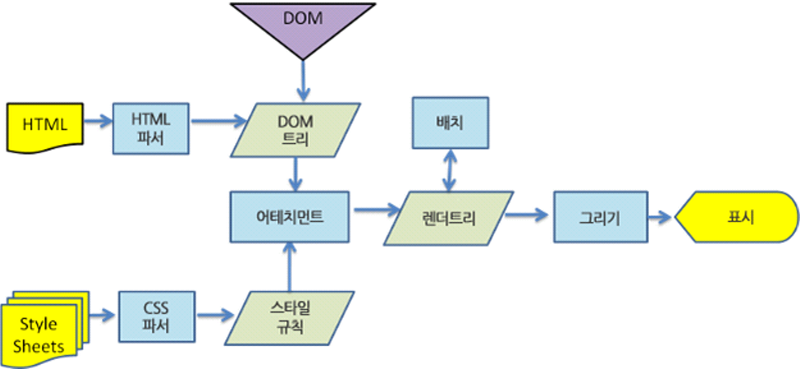
#3 렌더링 엔진
사용자가 요청한 내용을 서버로부터 받아 브라우저 화면에 표시하는 역할
HTML 및 XML 문서 , 이미지를 표시 할 수 있다. 플러그인이나 브라우저마다 확장기능을 이용해 PDF와 같은 유형도 표시 가능. 사파리, 크롬은 웹킷엔진, 파이어폭스는 겍코엔진 사용.

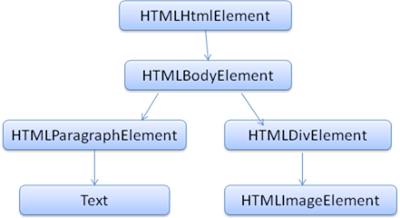
1) DOM 트리 구축을 위한 HTML 파싱
<html>
<body>
<p>Hello World</p>
<div><img src="example.jpg" alt="example.jpg" /></div>
</body>
</html>
코드가 위와 같은 경우 트리 구축을 위해 아래와 같은 구조로 HTML을 파싱한다.

2) 렌더 트리 구축
DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축한다. 표시해야할 순서 , 문서의 시각적인 구성요소로써 올바른 순서로 내용을 그려낼 수 있도록 하기 위한 목적
렌더트리와 dom 은 1:1 대응 관계가 아니며 시각적으로 보이지않는 HTML의 HEAD태그 css의 display none script태그 등은 제외된다. 즉 렌더 트리는 페이지를 렌더링 하는데 필요한 노드만 포함한다. Dom 트리가 웹상의 내용을 담당한다고 하면 렌더트리는 각 노드의 레이아웃을 계산한다. 그리고 표시되는 각 노드에 대해 일치하는 cssom 규칙을 찾아 적용한 후 노드를 콘텐츠 및 계산된 스타일과 함께 내보낸다.
3) 렌더트리 배치
표시할 노드와 해당 노드의 계산된 스타일을 계산한 후 뷰표트의 크기에 따라 노드들의 크기와 위치를 계산한다.
4) 렌더 트리 그리기
노드들의 위치와 크기, 스타일 계산이 완료된 렌더트리를 이용해 실제 픽셀값에 채워넣게 된다. 텍스트, 색, 이미지 등 효과등이 모듀 처리되어 그려진다. 처리해야하는 스타일이 복잡할 수록 그리기 단계에서 소요시간이 늘어나게된다.
#4 Javascript 해석기(엔진)
HTML을 파싱하는 도중 Script 태그를 만나게되면 Script 코드를 실행을 하기위해 Javascript 엔진으로 제어 권한을 넘기게된다. Javascript 엔진이 일을 다 끝내면 다시 DOM Tree를 구축합니다. 따라서 Script는 body태그 맨 밑에다가 하는게 좋다. Script 태그를 중간에 넣을시 DOM Tree를 구축 하는 도중 Javascript 엔진이 실행이되고 중간에 DOM Tree를 구축 하다 중지하고. Javascript 엔진이 기계어 컴파일까지 완료가 된후 다시 DOM Tree를 구축하기떄문이다. 이렇게되면 레이아웃 단계와 그리기 단계도 늦게 도달을 하면서 웹 상의 보여지는 시간도 늦어진다.